Open source ui
component for React.
Project Overview
Lazydevisanopinionatedcollectionofcomponents,patterns,andguidelinesforbuildingmoderndigitalproducts.WhileitincludesarobustsetofUIcomponents,itgoesfarbeyondbasicinterfaceelementstoprovidecomprehensiveresourcesforbuildingcompletedigitalexperiences.
Fromwebapplicationstomarketingsites,LazydevcoverseverythingfromfoundationalUIcomponentstoadvancedinteractionpatterns,statemanagementstrategies,contentmodeling,andperformanceoptimizations.It'sdesignedtohelpdeveloperscreatehigh-qualitydigitalproductsbyprovidingwell-documented,tested,andproduction-readysolutions.
How to use Lazydev
Copy-and-Customize:Takethecomponents,patterns,orentirefeatureimplementationsyouneedandintegratethemdirectlyintoyourproject.Eachsolutionisdesignedtobeself-containedandeasilycustomizable.Thisapproachgivesyoufullcontroloverthecodeandallowsyoutomodifyittomatchyourspecificrequirements.
Learning-Resource:UseLazydevasareferenceandlearningtool.Studyourimplementationpatterns,fromaccessibilityconsiderationsinUIcomponentstocomplexstatemanagementinapplications,orcontentmodelingfordata-heavyproducts.Thisknowledgecanhelpyoubuildyourownsolutionsfromscratchwithconfidence.
Lazydev was created by Anvarov as an internal resource to:
- Document our approaches and best practices for building digital products
- Bootstrap new projects with proven, production-ready solutions
- Speed up development while maintaining high standards for user experience, accessibility, and performance
- Share knowledge and promote good practices within our team
- Standardize our approach to common challenges in web development
Lazydev draws inspiration from several excellent projects in the developer community:
- Shadcn UIFor its innovative approach to component distribution and documentation
- VuesaxFor its excellent documentation structure and learning resources
- Other similar projects that prioritize education and flexibility over traditional dependency-based solutions
However, we take a broader approach. While these projects focus on specific aspects of web development, Lazydev aims to be a comprehensive resource covering the full spectrum of modern web development, from UI components to complete application architectures and beyond.
- Complete solutions over isolated components
- Production-ready patterns over basic implementations
- Real-world scenarios over simplified examples
- Documentation over dependencies
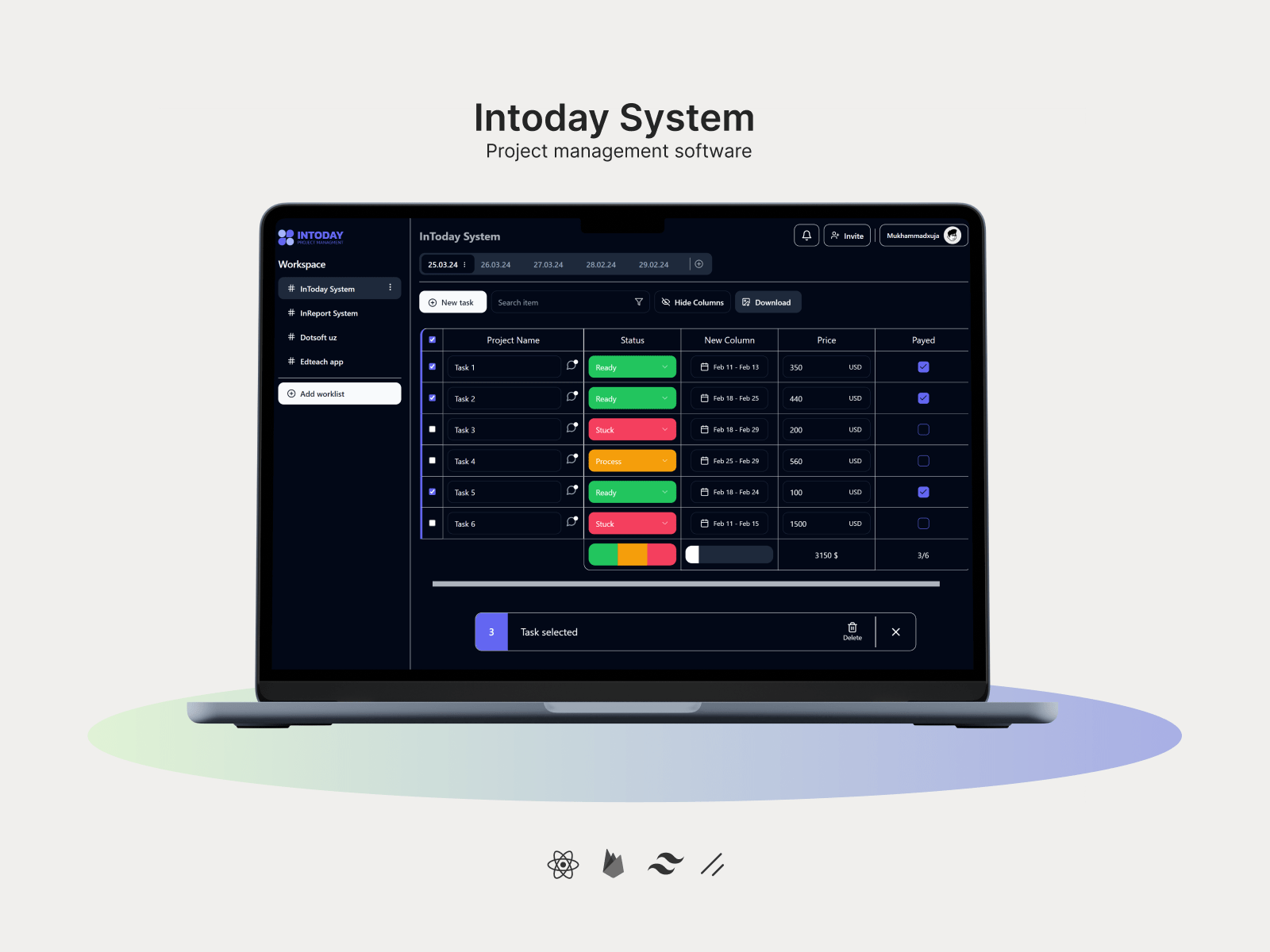
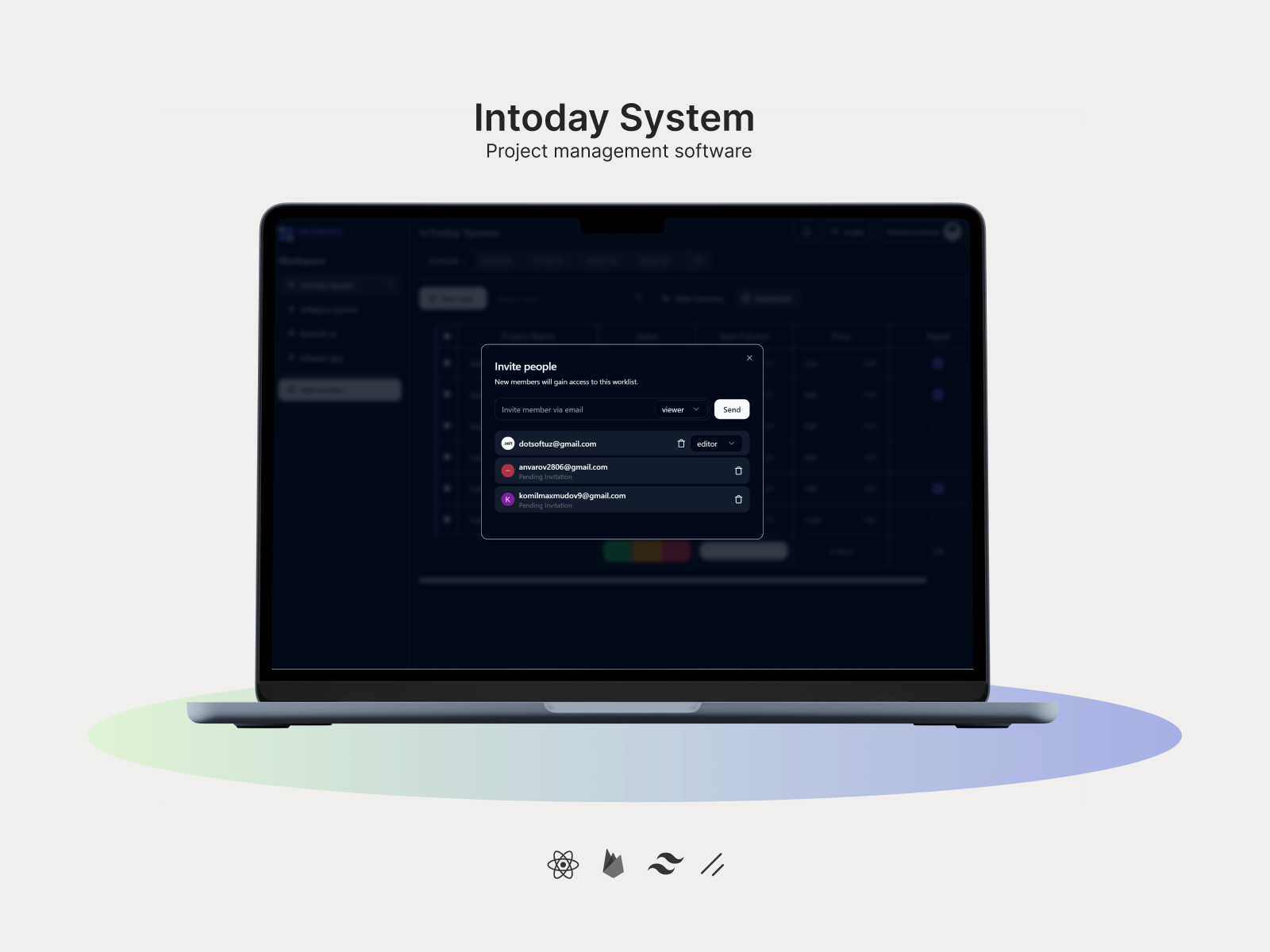
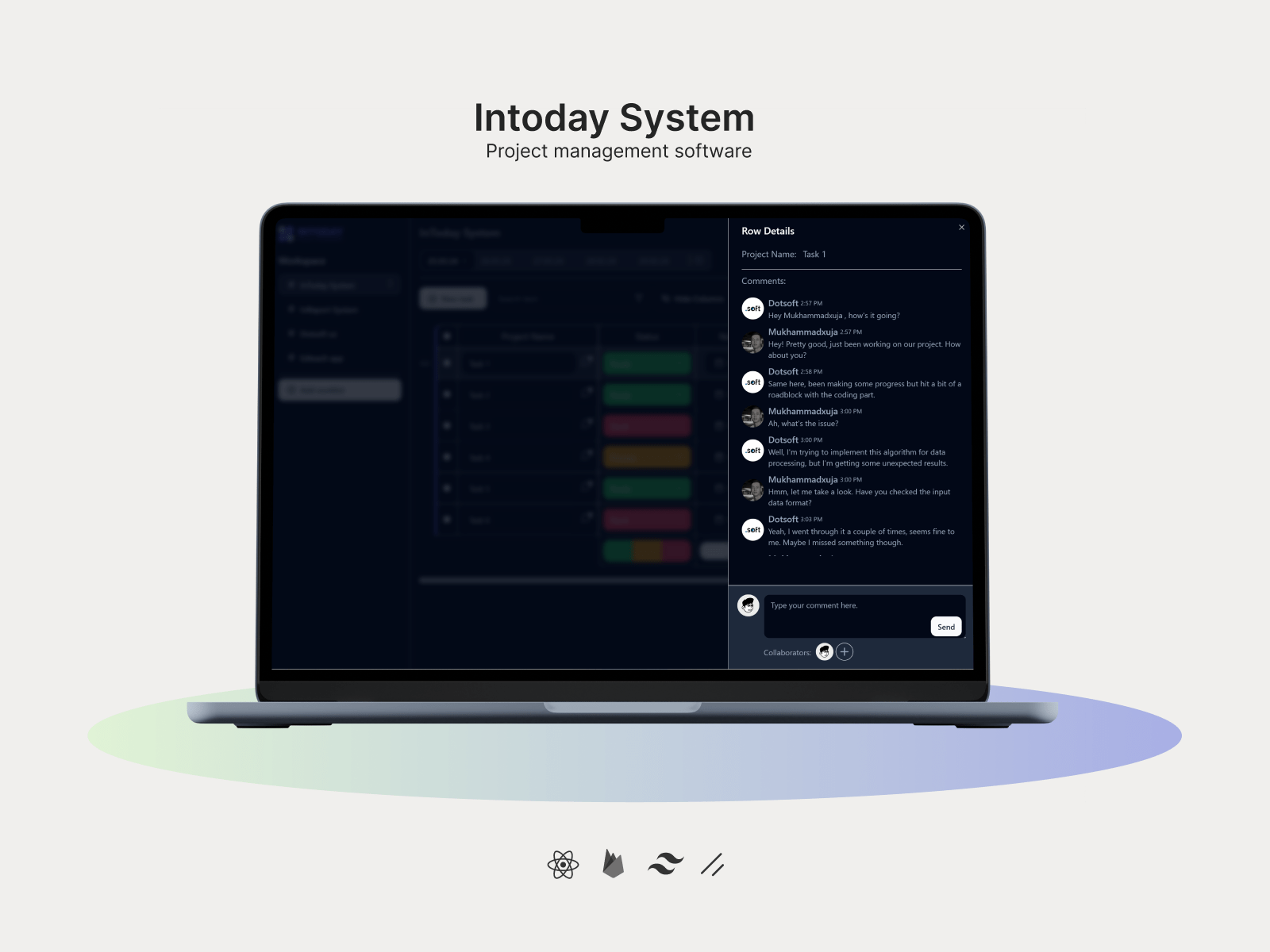
Components and Technologies Used
Nextjs–aJavaScriptlibraryforbuildinguserinterfaces.ItallowsdeveloperstocreatereusableUIcomponentsandbuildcomplex,interactivewebapplications.
Tailwindcss&[ShadcnUI]–Foramodern,responsive,andhighlycustomizableUI,weuseTailwindCSSalongwith*shadcncomponents.Thisensuresacleandesignwhilekeepingdevelopmentflexibleandefficient.

SparkBites
Directory of web inspirations for designers and developers

SparkBites
Directory of web inspirations for designers and developers